
Hello! In this article I intend to introduce 10 extensions that I use to speed up the work rate and code reading in Visual Studio Code, the source code editor I use every day.
I should mention that as of today, I’ve only developed applications in Angular. And so, some of the extensions I’m going to reference will have a specific orientation to Angular.
I hope some of these can help you in the future.
You can find links to the respective documentations attached to the extension names.
Styling 🧑🏼🎨
Functionality 📈
Git support 🤲🏼
Git History and GitLens.
Bracket Pair Colorizer 2 v0.2.1 — 2.9M ⬇️ and 4.5 ⭐️
This is an extension that provides paired colors for matching brackets. It is very useful when we have many functions and we cannot easily understand the scope of each one, also works with parentheses and it’s configurable. When you select a bracket, you get the bracket and the even bracket highlighted with a line that surrounds all the code within that bracket. The code becomes really easy to read and understand, plus you get easy debugging when trying to copy function code. You often forget to copy a bracket that breaks the code, this extension helps avoiding that problem.

Example I created to show default colors when using this extension
PS: If you follow the link for the chosen extensions, you can find some customizations you can make to the style.
Color Highlight v2.4.0 — 2.7M ⬇️ and 4.5 ⭐️
Extension for highlighting colors in the editor. When you have a hexadecimal, rgb, rgba or other type of color definition code, it is highlighted by its color. This way, you can easily understand the colors you have. For example: with this extension, it is easier to know the color you are copying to another file. This is a simple helper for this kind of situations.

Definition of colors that we, Inflight IT, always use in our projects
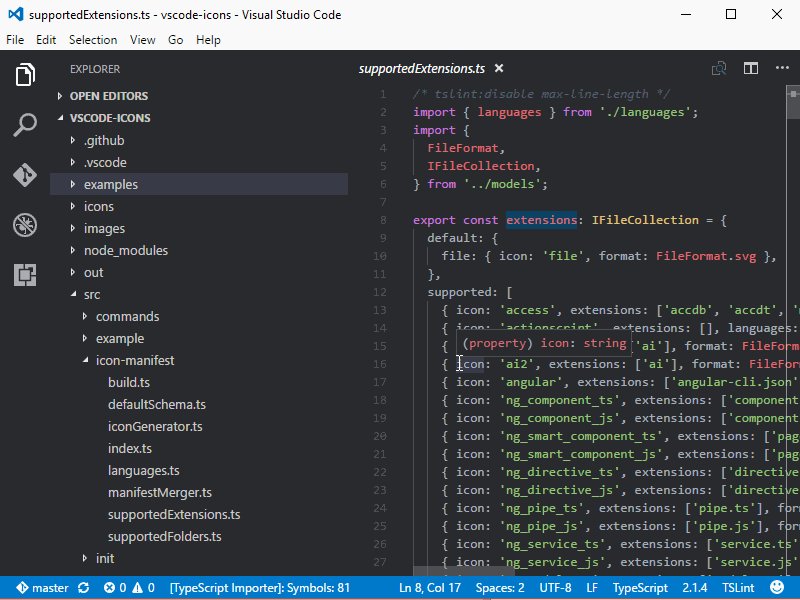
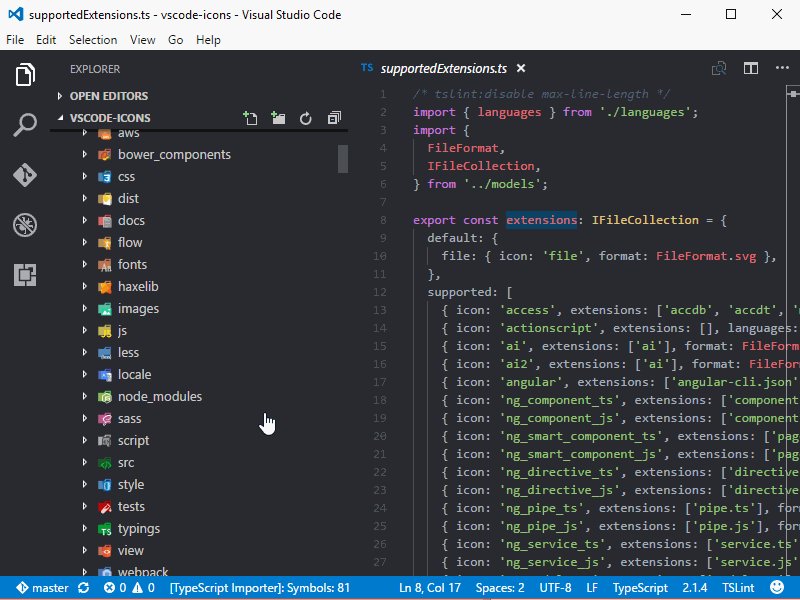
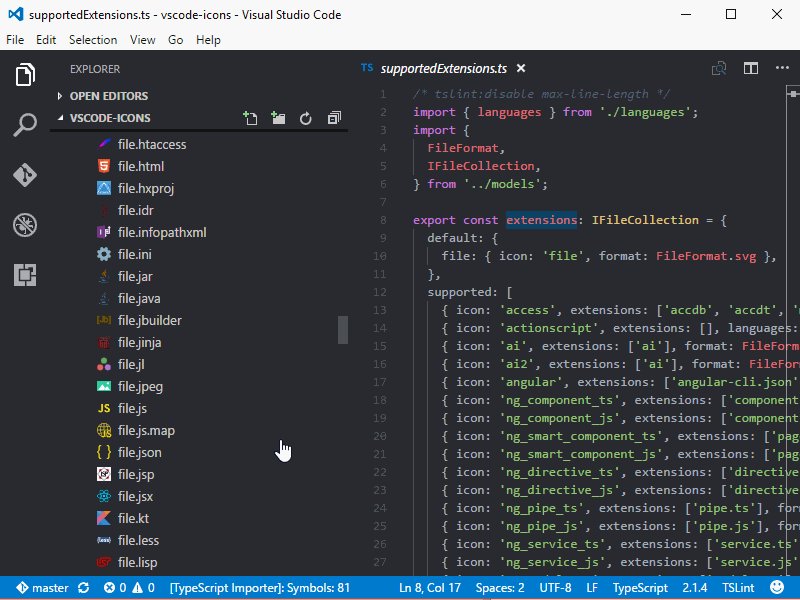
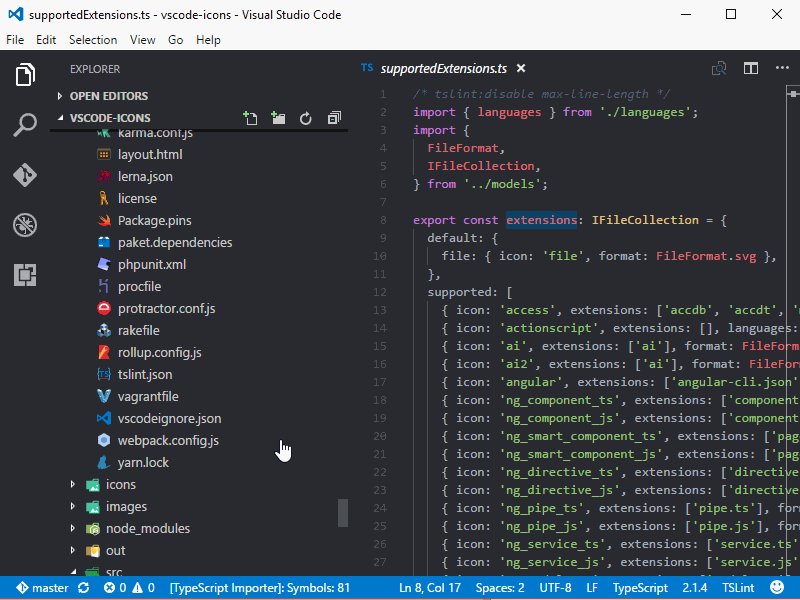
vscode-icons v11.5.0 — 8.4M ⬇️ and 5 ⭐️
This is an extension for Visual Studio Code icons, it has the most beautiful icons for all types of files and it helps to find the ones you want. At first, you might be a little uncomfortable with the variety of icons you’ll find, but after a while you’ll understand that there are no better extensions for icons than this one. Just give it a try!

Example from vscode-icons documentation
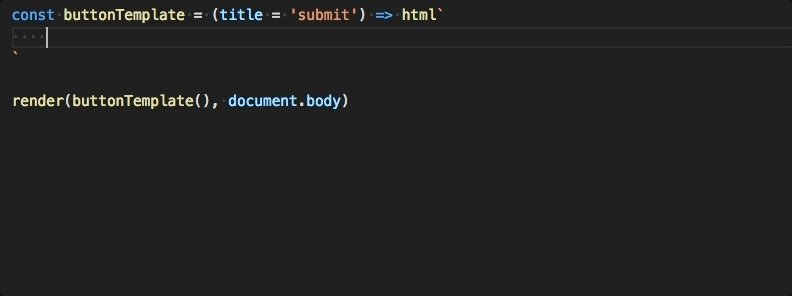
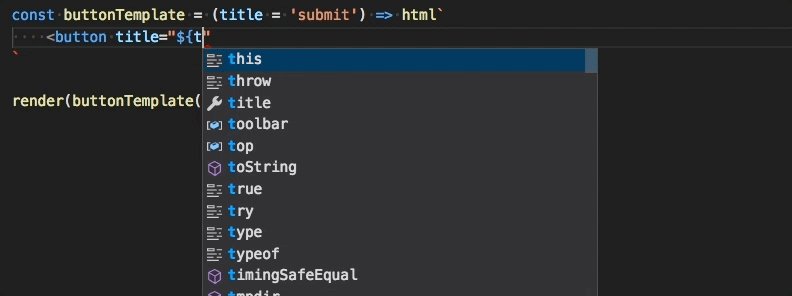
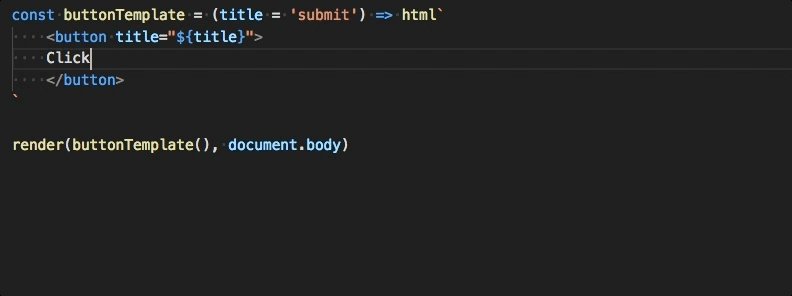
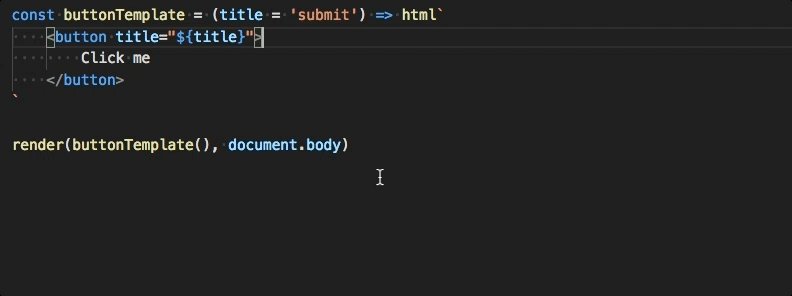
Lit-html v1.11.1 — 156k ⬇️ and 5 ⭐️
With this extension, we get syntax highlighting and IntelliSense for html inside javascript and typescript. This is very useful to have easier readable code in these situations. The more color definition we have, the more understandable code we have. When we use JSX syntax, we need this kind of extension to get our color definition. It’s not very famous, but it’s useful for some.

Example from Lit-html documentation
Auto Rename Tag v0.1.7 — 6M ⬇️ and 3.5 ⭐️
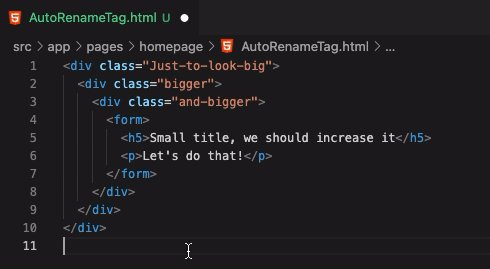
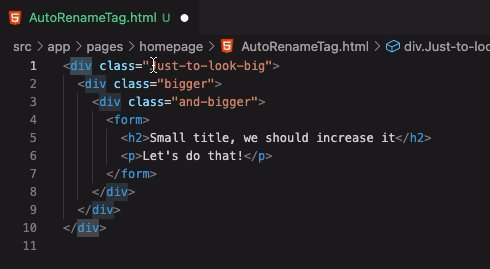
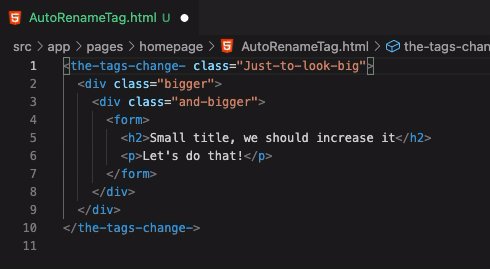
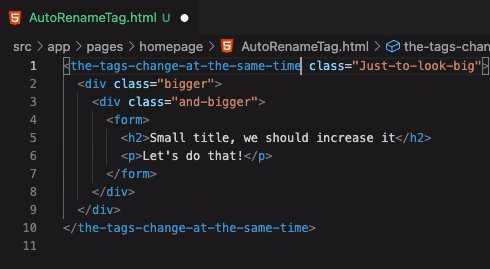
One of the first extensions I downloaded and one of my favorites. When I was a newbie, I used to have some problems when changing tags in the html files. This happened a lot because I thought that when you changed a tag, the paired tag also changed. By default, that does not happen and that gives an error that tags do not match, but with the help of this extension, I don’t have the same problem again. So instead of changing paired tags, you only need to change one. This may seem irrelevant to some, but the little problem you can fix with an extension, you should check it out. This only increases the pace of your work, that’s what we’re looking for here.

Example I created to show paired tags changing at the same time
Prettier Code Formatter v8.0.1 — 13.9M ⬇️ and 3.5 ⭐️
This is a great code formatter. With it, I always use the format on save option that you can find in the VSCode settings. With this combination, everytime you save the files you’re working on, the code is formatted and becomes easy to read. Plus, you instantly know if there is any kind of error. If the code doesn’t format when saving, it means that something is wrong with the code, a curly bracket, a parenthesis, missing tag, something. Very useful extension to get prettier files and codes. Developers who touch your code will be amazed.
Angular Snippets v12.0.0 — 2.6M ⬇️ and 5 ⭐️
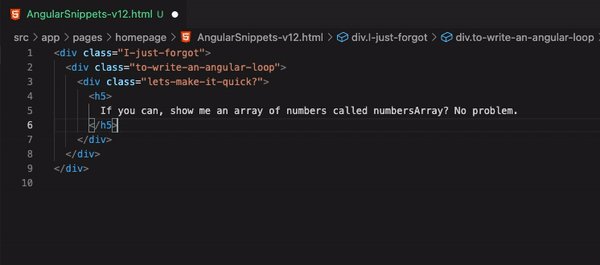
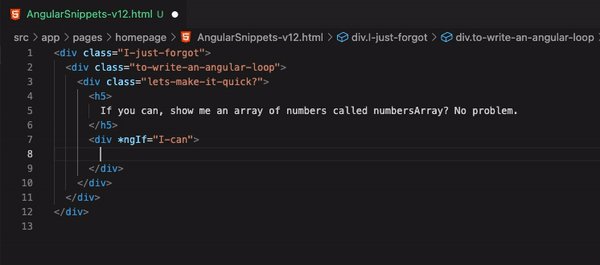
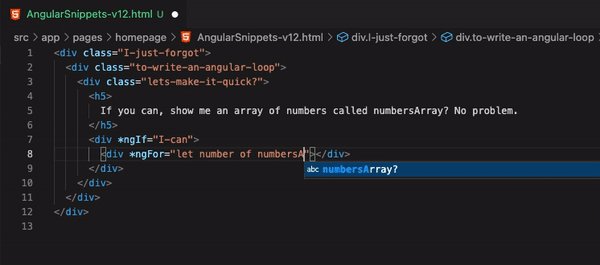
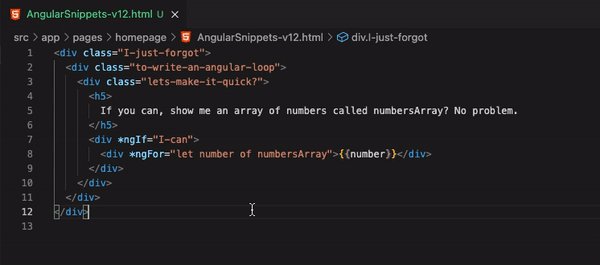
An extension for Angular that helps you quickly write the code that you want. This extension provides shortcuts to create components, directives, http requests, ngrx reducers, angular loops and conditions in html files, and many other features. Take a look at the documentation and find shortcuts that helps you the best for programming purposes.

Example of using ngFor and ngIf shortcuts with Angular snippets
PS: If you’re not an Angular guy, I recommend you find some snippet like this that matches your development platform. There’s a lot in the Extensions Marketplace that can help you this way.
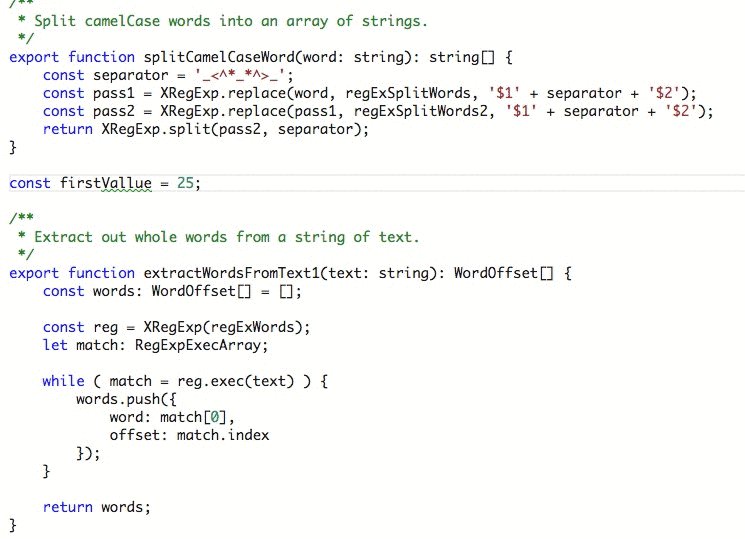
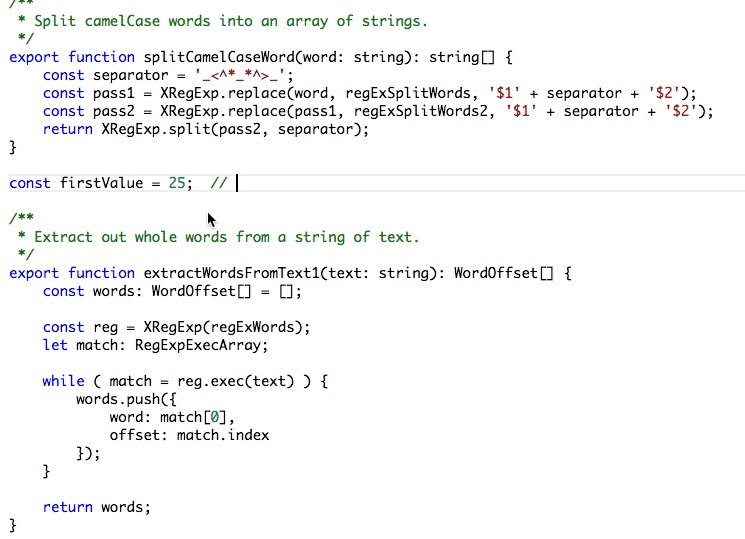
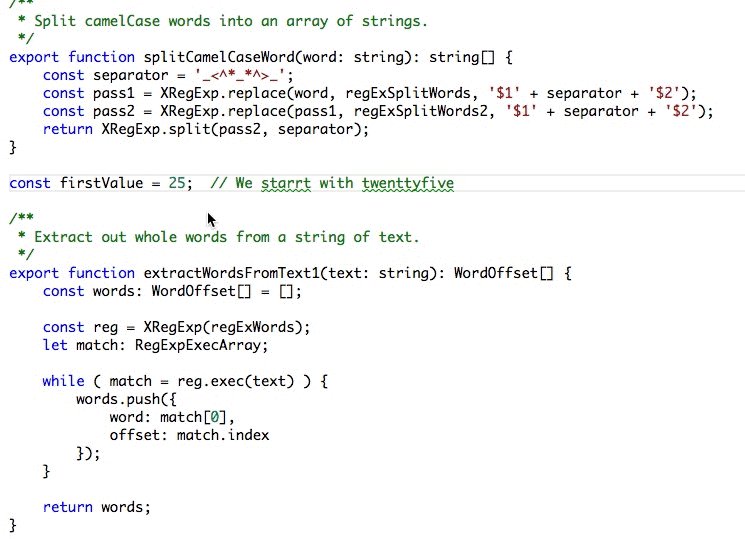
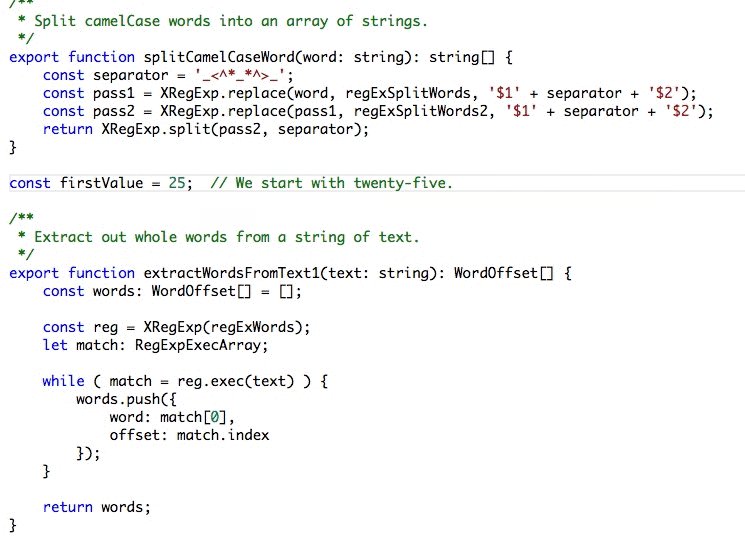
Code Spell Checker v1.10.2–2.9M ⬇️ and 4.5 ⭐️
This is an extension that checks for misspelled words in your source code. It’s a spell checker for the languages you want, so there are no misspelling mistakes in your code. It’s not a priority, but it’s the kind of extension that you install and when you’re not expecting, it will be your friend. It costs nothing to add.

Example from Code Spell Checker documentation
Git history v0.6.17- 4.3M ⬇️ and 4.5 ⭐️
For all Git users, this is a must-have extension. It allows you to search and track the history of your branches, files, lines. You can easily see the latest changes to the files you’re working on and check for changes you’ve previously made to the code.

Example from Git history documentation
GitLens Git Supercharged- 10M ⬇️ and 5 ⭐️
A nice extension to have along with the previous one I mentioned. It’s very simple to use and was very helpful to me when I was trying to understand what changes were made over time to a file I was fixing. I could immediately see if something was poorly implemented before and refact the file or parts of it.

Example from GitLens documentation
Conclusion 🔚
Hope some of the mentioned extensions suits you! The purpose of this article is not to expand your library of extensions but to remind you that such help exists. These extensions are designed to increase your work rate by decreasing the time you spend going back and forth in your files, making code easier to read and understand, adding shortcuts to generic code you write everyday, and the list goes on. Take a look at articles like this so you can get free help from the programming community. Have a nice day! 👨💻✌🏻